Sebelum masuk ke tutorial Quasar, pastikan kalian telah menginstall aplikasi text editor dan folder Quasar di cmd.
Langkah Pertama
- Buka Chrome dan cari Quasar Framework. Setelah itu, klik untuk menuju halaman Components, di mana kita akan membahas salah satu komponen yang tersedia di Quasar.

-
Setelah mengklik Components, kalian akan diarahkan ke tampilan yang sesuai.

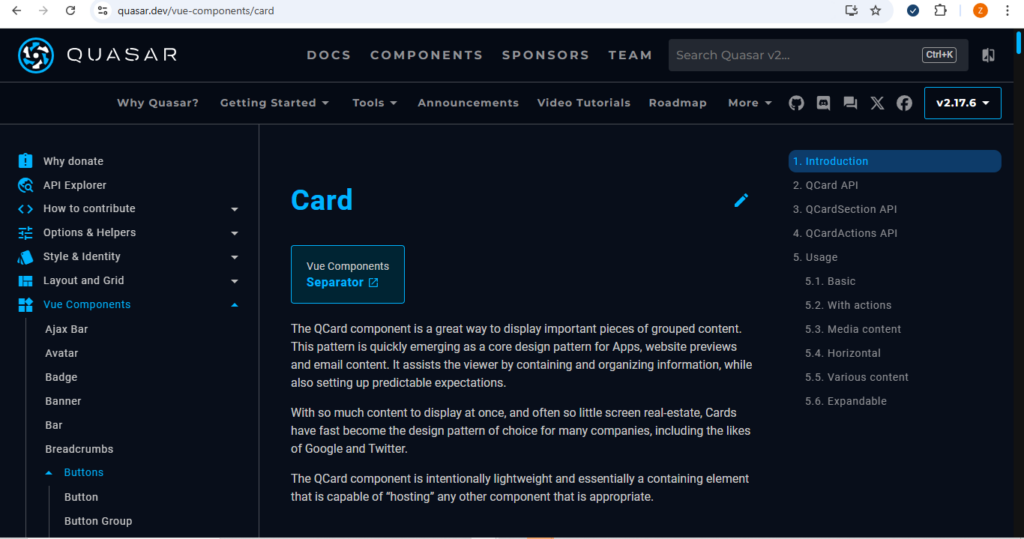
- Kemudian, klik Vue Components. Setelah itu, scroll dan cari components card.

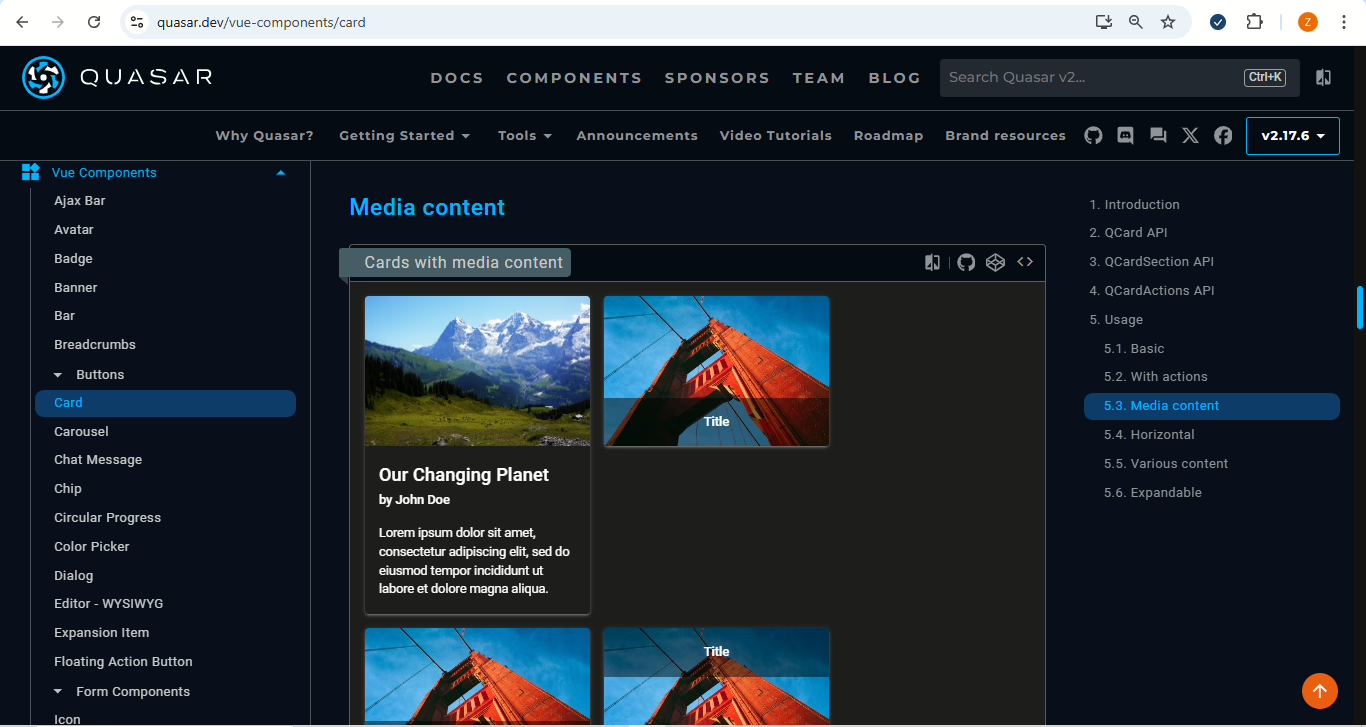
- Setelah itu kalian scroll hingga menemukan Media Content, seperti berikut :

- Terdapat beberapa pilihan card, dan saya akan memberikan contoh satu di antaranya. Untuk melihat kodenya, silakan klik tanda <>.

Langkah Kedua
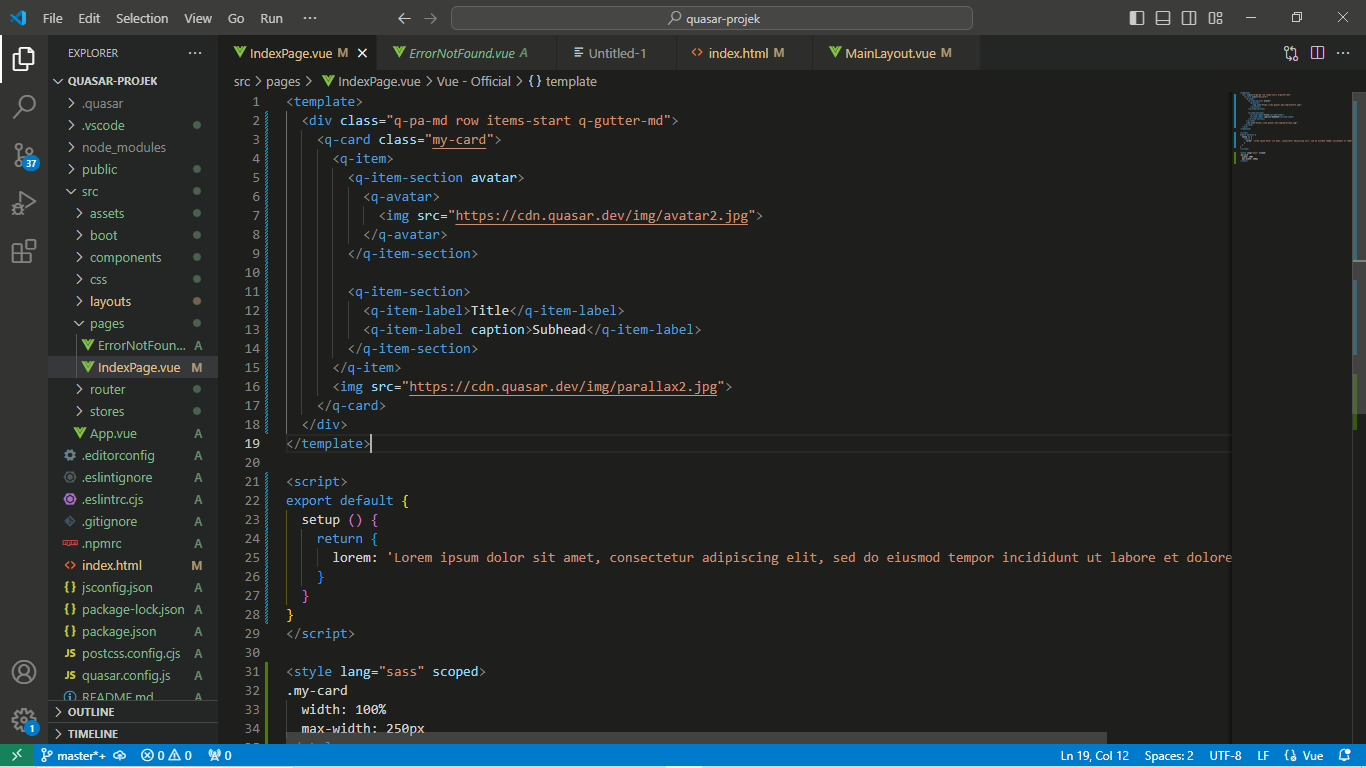
- Buka aplikasi text editor kalian, Pilih folder yang sudah di install, Buka folder src/pages/IndexPage.vue. Ubah kode dengan kode yang telah kalian salin sebelumnya.

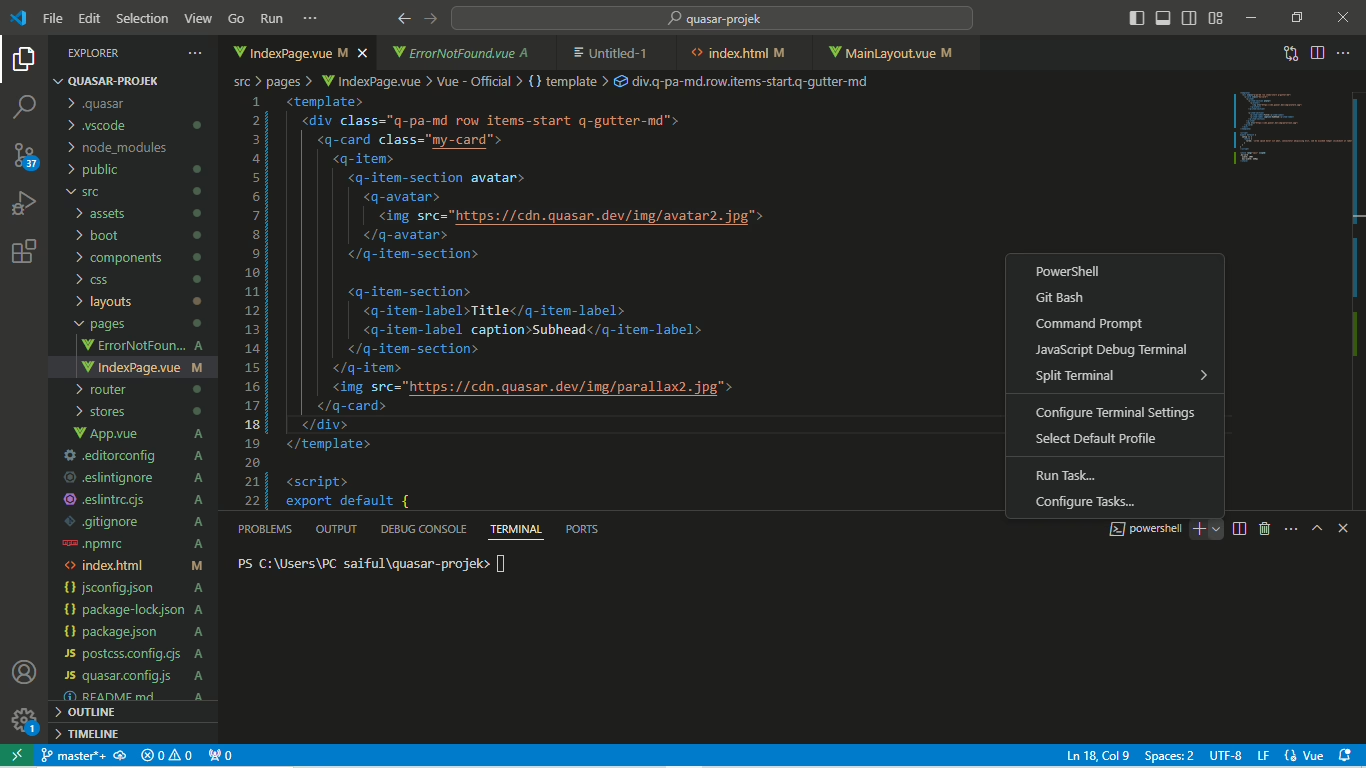
- Setelah selesai, simpan perubahan. Untuk melihat hasilnya, klik View di pojok kiri atas, lalu pilih Terminal. Akan muncul tampilan seperti ini.

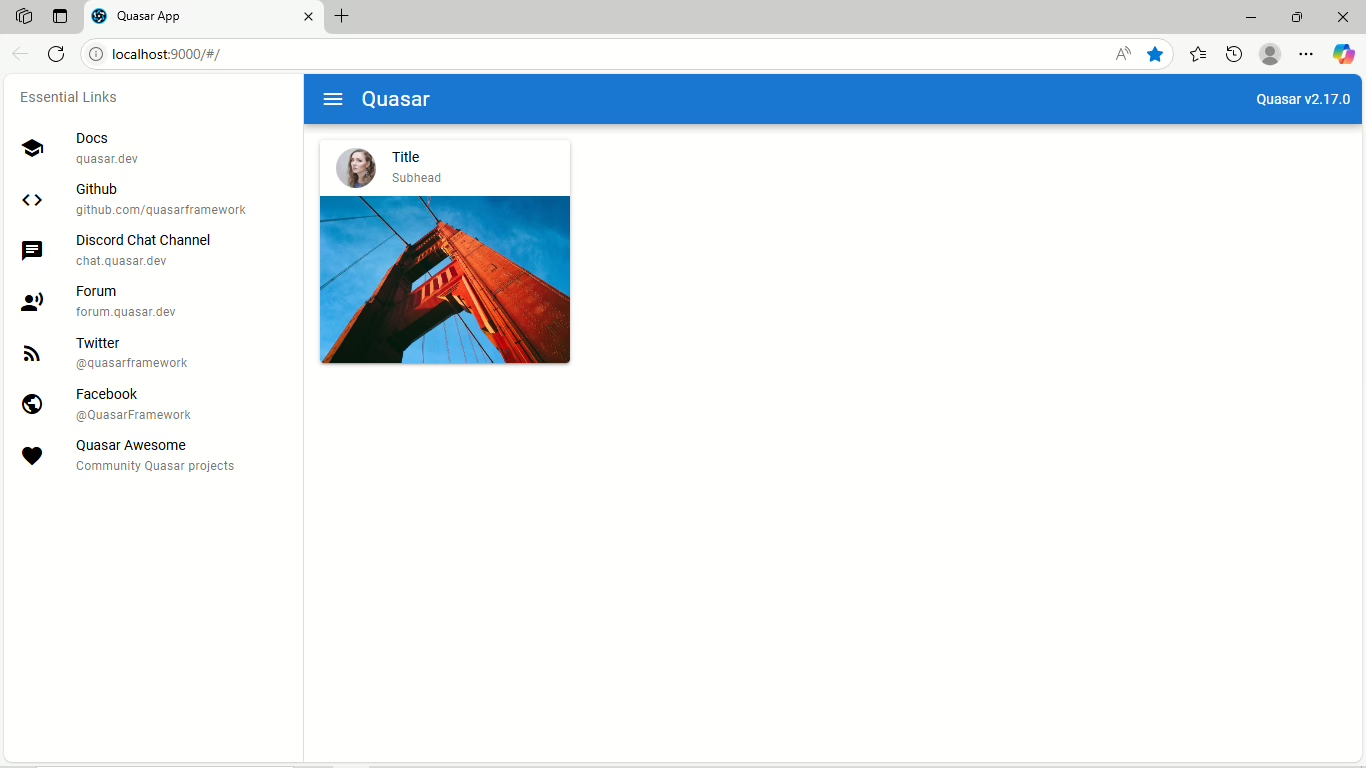
- Pilih Git Bash, ketik quasar dev, lalu tekan enter. Halaman hasilnya akan muncul secara otomatis.

Langkah Terakhir : mengubah Icon, Title, Subhead dan Gambar
- Sebelum mengubah kode, pastikan kalian telah menyiapkan icon user dan gambar yang diperlukan.
Tutorial mengubah Icon

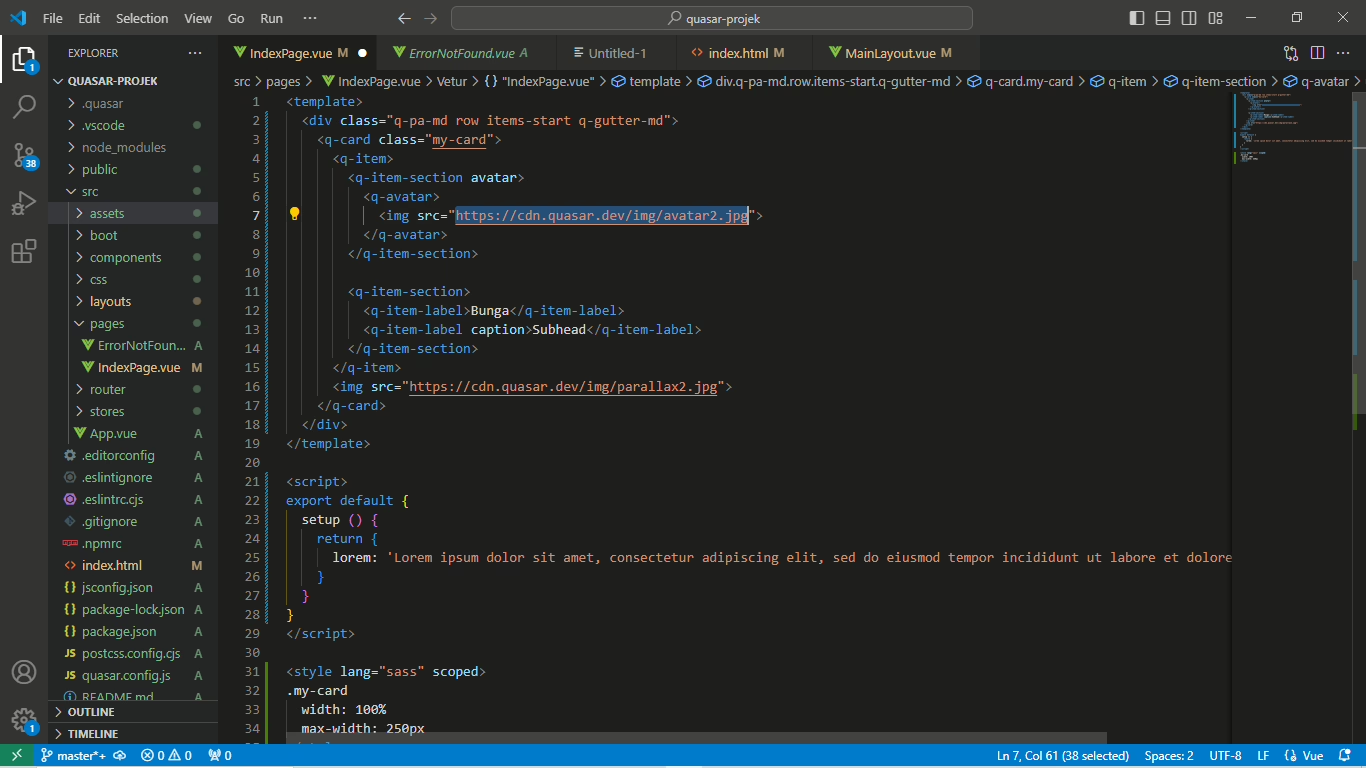
-
- Ubah URL “https://cdn.quasar.dev/img/parallax2.jpg” menjadi “src/assets/icon.png”. Pastikan nama file icon.png sesuai dengan gambar yang kalian simpan.
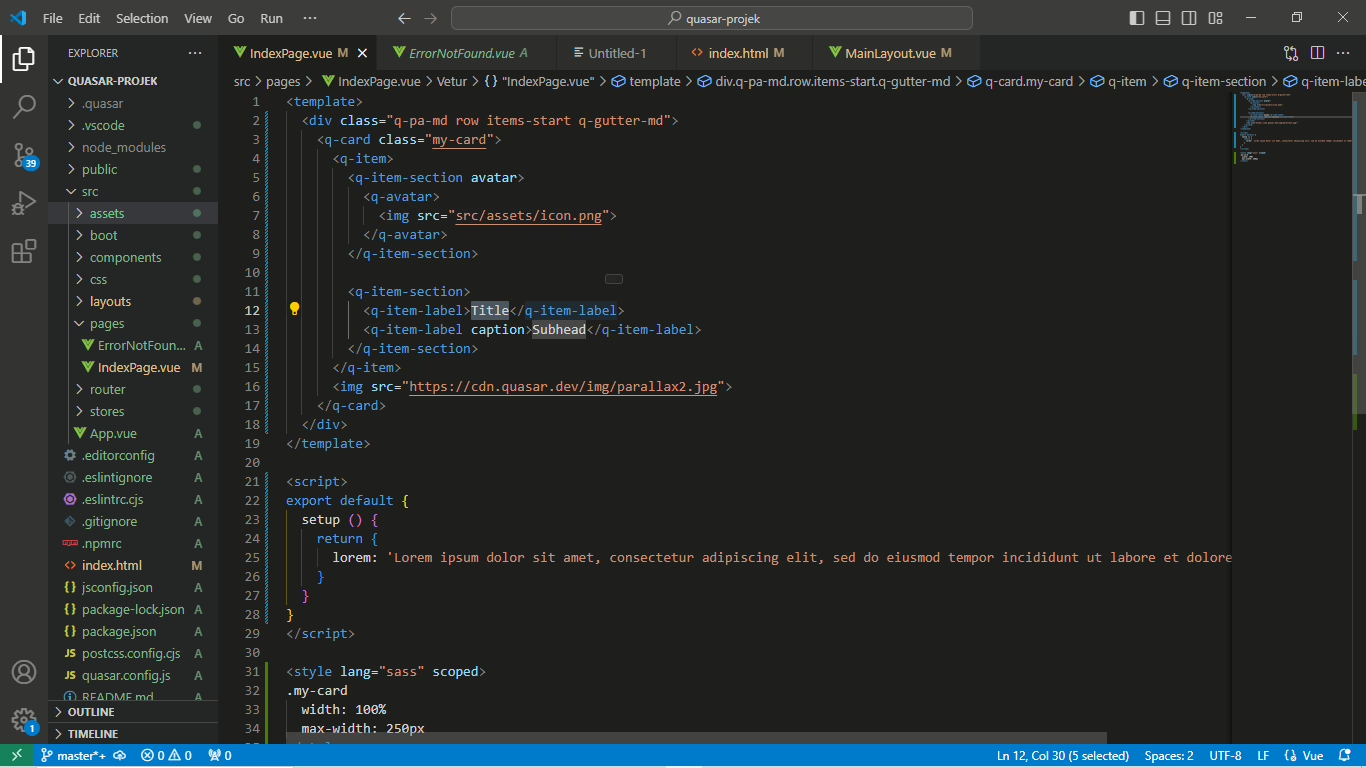
Tutorial mengubah Title dan Subhead

- Ubah Title dan Subhead sesuai dengan keinginan kalian.
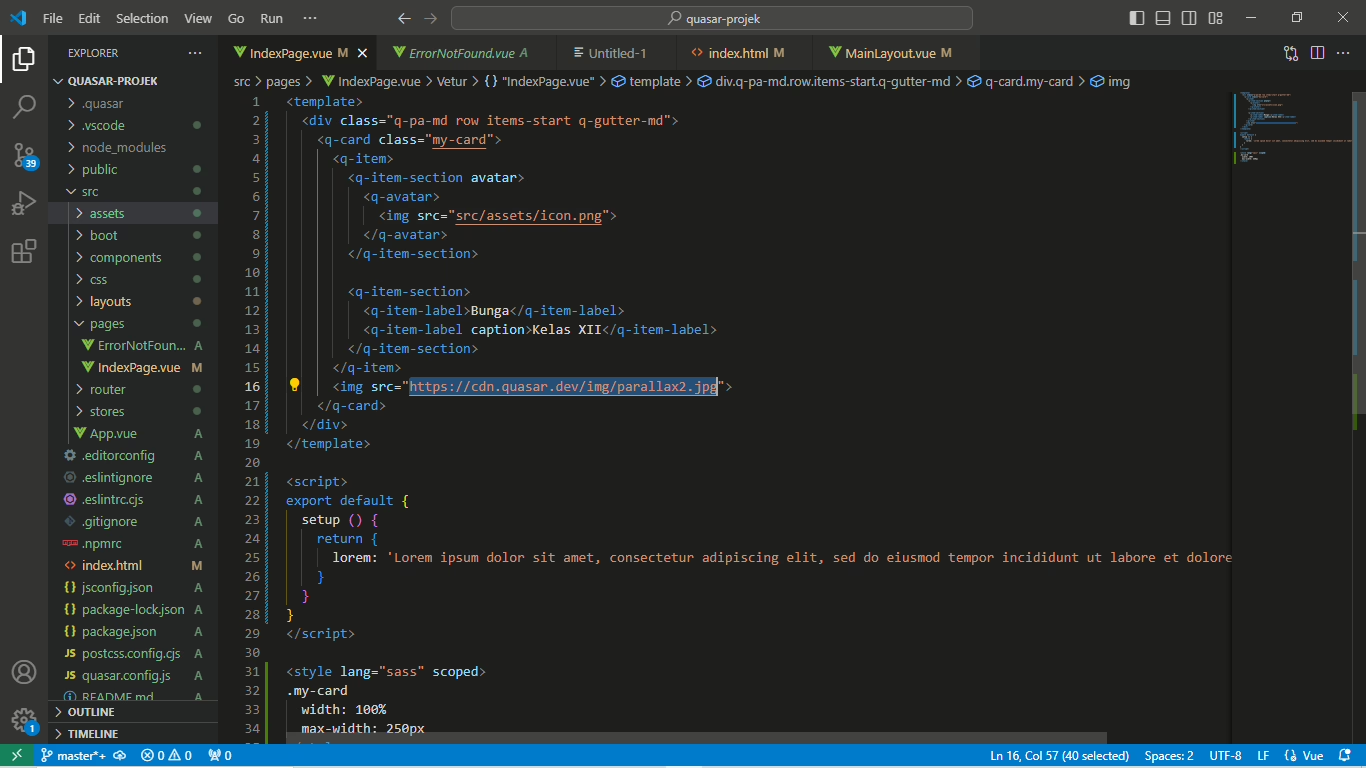
Tutorial Mengubah gambar

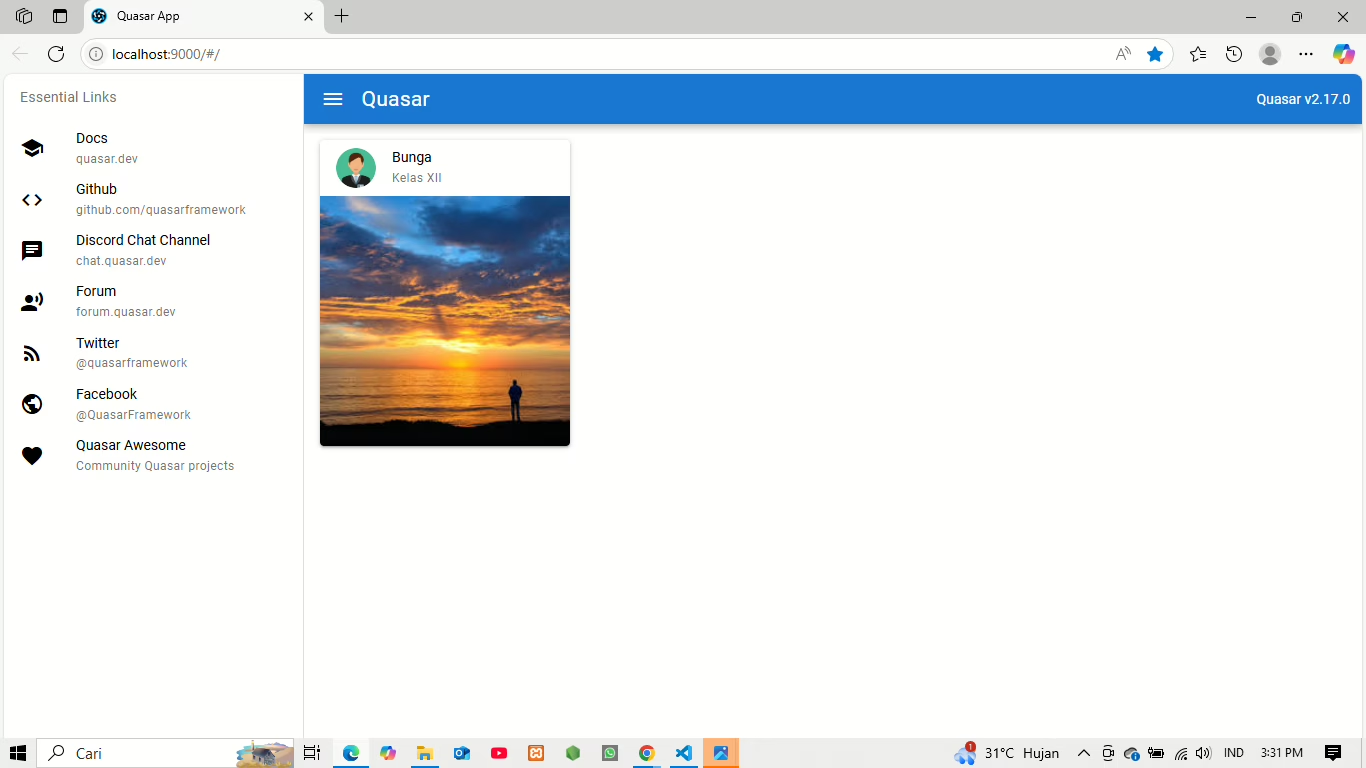
- Ubah URL “https://cdn.quasar.dev/img/parallax2.jpg” menjadi “src/assets/satu.jpg”. Pastikan nama file satu.jpg sesuai dengan gambar yang kalian simpan. Setelah itu, simpan perubahan dan buka kembali hasil Quasar. Jika sudah, hasilnya akan terlihat seperti ini.

- Jika kalian ingin memperbesar card, kalian bisa mengganti kode (max-width: 250px) di bagian style paling bawah.