APA ITU FIGMA?
Figma adalah alat desain berbasis web yang digunakan untuk membuat antarmuka pengguna (UI), pengalaman pengguna (UX), prototipe, dan desain grafis. Figma memungkinkan kolaborasi secara real-time, sehingga beberapa pengguna dapat bekerja pada proyek yang sama secara bersamaan, mirip dengan cara kerja Google Docs.
Langkah 1: Persiapkan Figma
Pertama-tama, buka Figma dan masuk ke akun Anda. Jika Anda belum memiliki akun, Anda dapat membuatnya dengan mudah. Setelah itu, lanjutkan dengan membuat proyek baru dengan mengklik tombol “New File”.

Langkah 2: Buat Frame
setelah proyek baru dibuat, langkah berikutnya adalah membuat frame. Pilih alat Frame (F) dari toolbar di sebelah kiri atau tekan tombol “F” pada keyboard. kemudian pilih ukuran frame yang sesuai, misalnya “Desktop” atau “Mobile”.
Langkah 3 Tambahkan Background
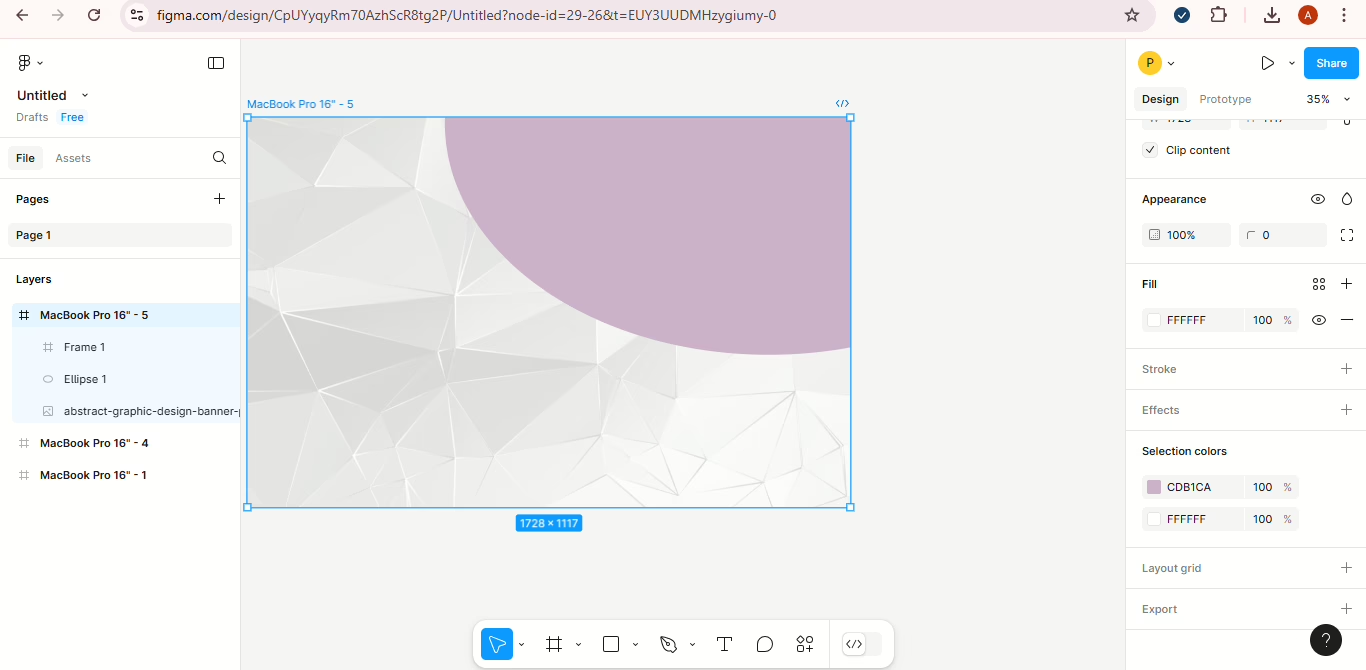
Selanjutnya, pilih frame yang telah Anda buat. Di panel sebelah kanan, Anda dapat mengubah warna latar belakang sesuai keinginan. Untuk menambah estetik Anda juga bisa menghias latar belakang dengan gambar.

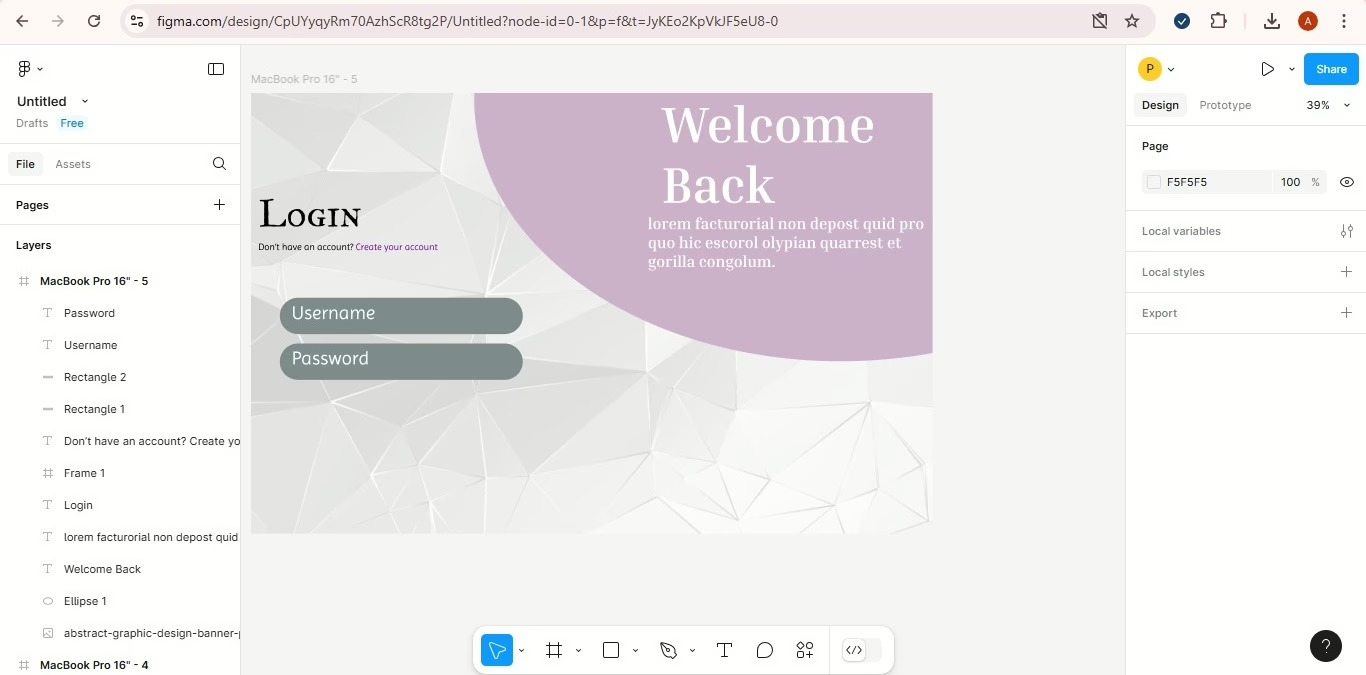
Langkah 4 : Tambahkan Judul
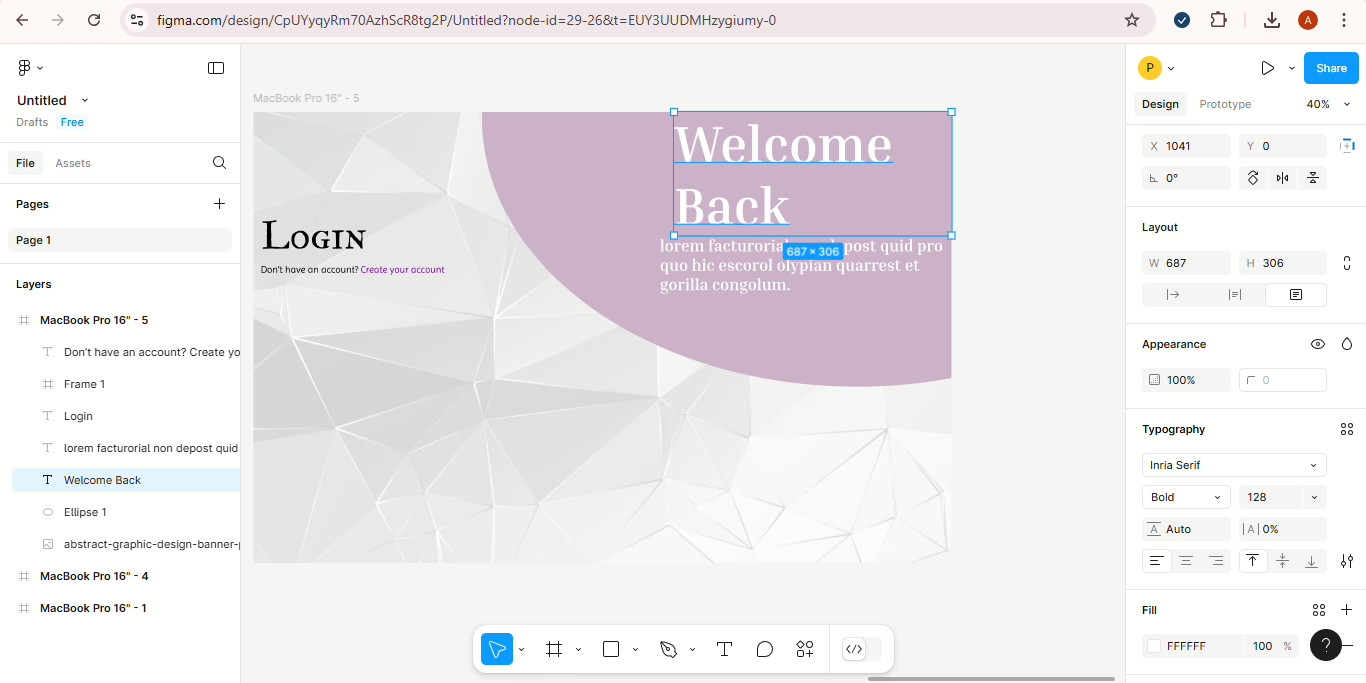
Setelan latar belakang siap, saatnya menambahkan judul. Pilih alat Teks (T) atau tekan tombol “T” di keyboard kalian dan klik di dalam frame untuk menulis judul yang diinginkan. Di panel sebelah kanan, Anda bisa mengubah font, ukuran, dan warna teks sesuai keinginan.

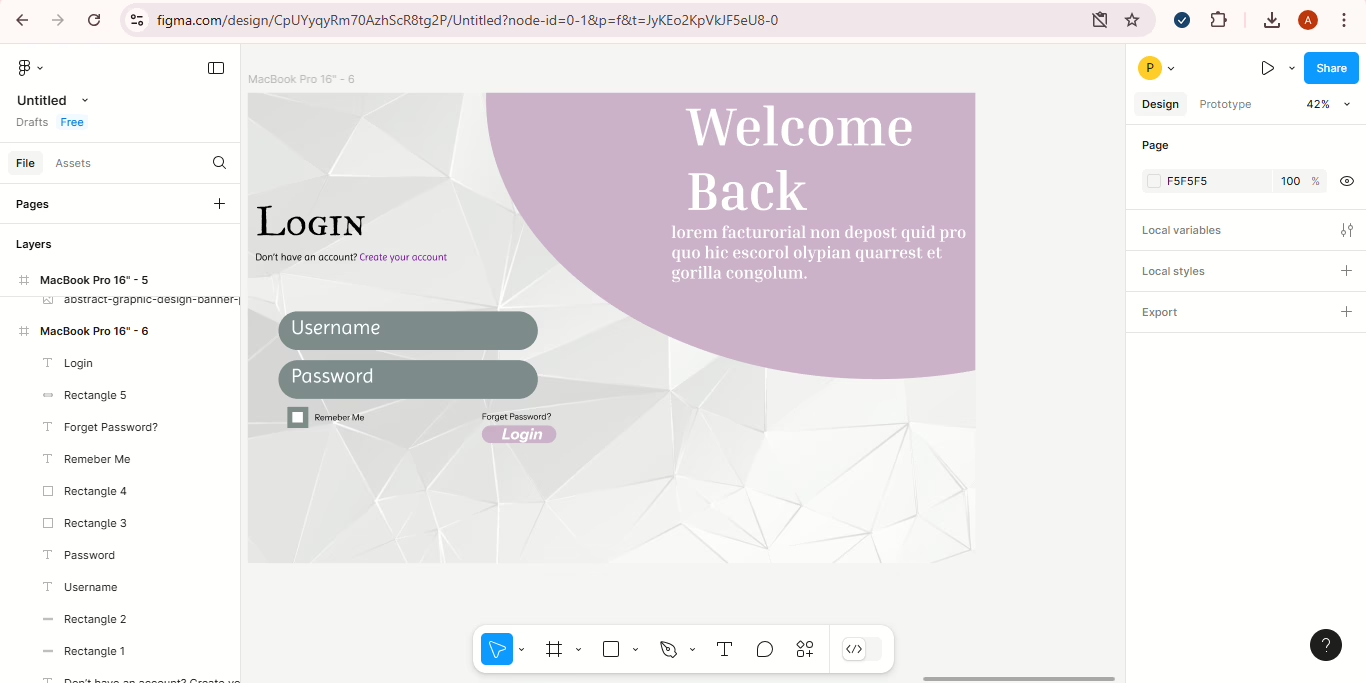
Langkah 5 : Membuat label
Selanjutnya, kita akan membuat label untuk input. Gunakan alat Teks (T) atau pencet tombol “T” di keyboard kalian, untuk menambahkan label di atas setiap field input. Setelah itu, pastikan label berada di posisi yang benar dan buat rectangle (R) atau pencet tombol “R” di keyboard untuk kotak input.

Langkah 6 : Tambahkan tombol login
Setelah label dan input siap, kita akan menambahkan tombol login. Gunakan alat Rectangle (R) untuk membuat tombol di bawah field input. Kemudian, ubah warna tombol dan tambahkan teks “Login” di tengahnya.

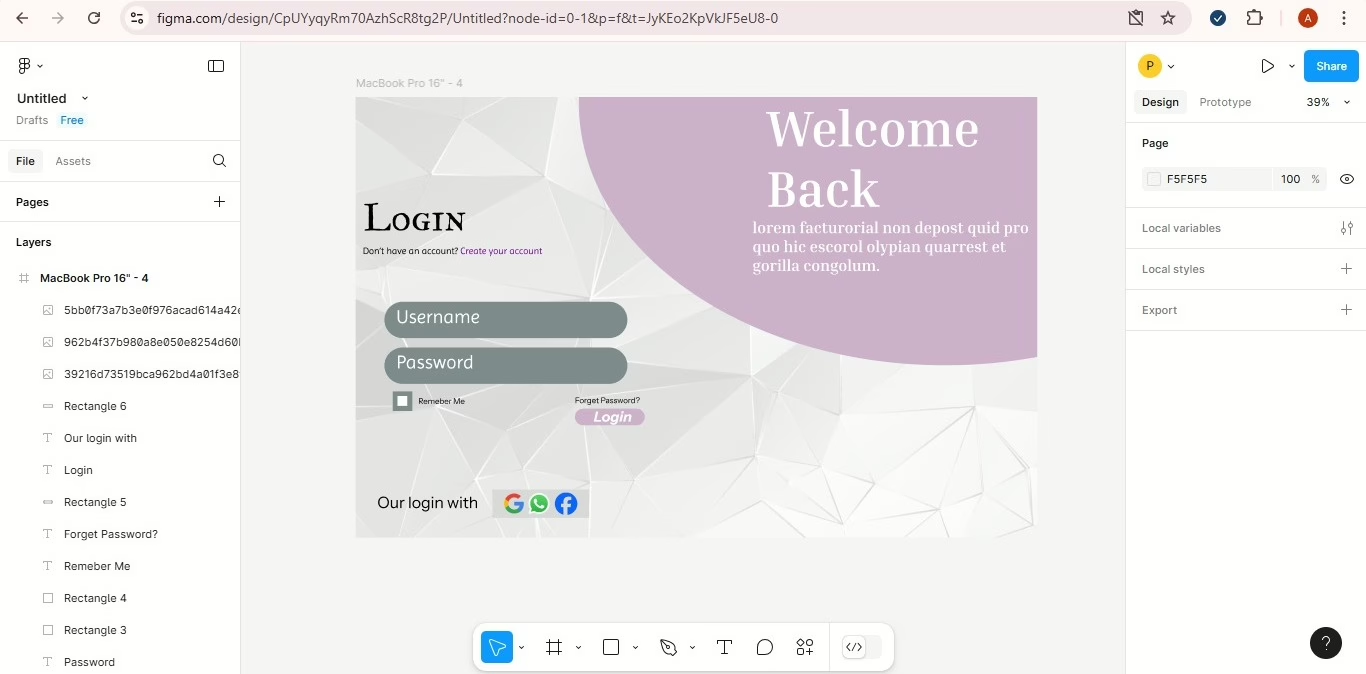
Langkan 7 : Tambahkan icon
Selanjutnya, kita akan menambahkan ikon. Gunakan alat Teks (T) untuk menulis “Our login with”, lalu buat kotak untuk ikon menggunakan alat Rectangle (R). Setelah itu cari ikon yang ingin digunakan dan drag and drop ke dalam kotak yang telah dibuat.

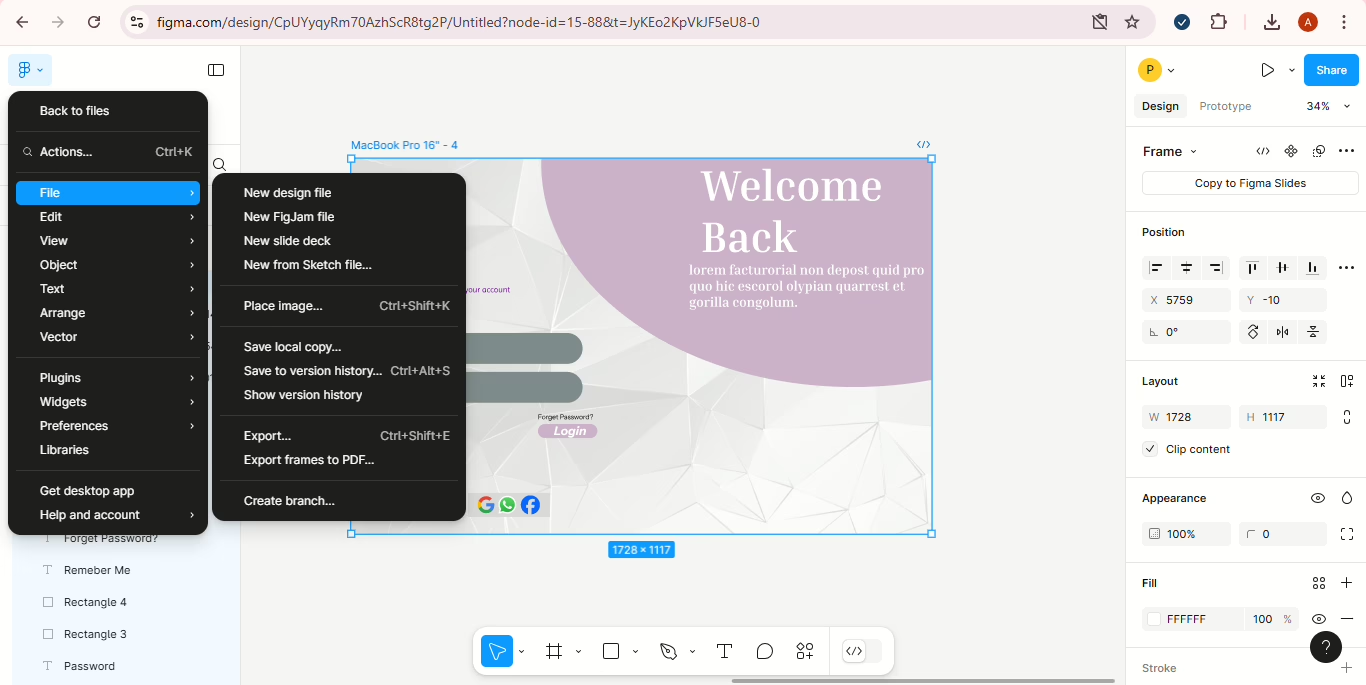
Langkah 8 : Simpan dan ekspor
Terakhir, pastikan untuk menyimpan proyek Anda. Figma secara otomatis menyimpan proyek Anda, tetapi Anda juga bisa mengekspor desain dengan memilih “Export Frame to PDF” dari menu File.

Terima kasih telah mengikuti tutorial ini, dan semoga sukses dalam perjalanan desain Anda!